The modern dev stack for full-stack developers
Development stack I would suggest young myself to learn, in order to be relevant next 5 years and quickly land a job
If you wanna start a career in IT as a full-stack developer you may get lost in the analysis paralysis by trying to find the best languages or frameworks to start with.
I learned programming by myself and was working in IT last 3 years as a full-stack developer and startup founder. Last year I spend building my own product and hiring engineers.
Here is the development stack I would suggest young myself to learn, in order to be relevant next 5 years and quickly land a job.
TOP 1 Language to learn: JavaScript
I would put the complexity of learning JavaScript (JS) on the same level as python. But at the same time if you learn JS you will be able to build full-stack applications right away, while Python will give you only a backend.
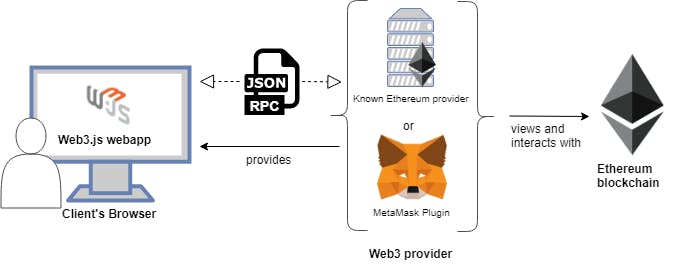
WEB3 also impacted my decision as a modern WEB3 full-stack application contains only a frontend that communicates with Metamask and blockchain directly, no backend needed.
By learning JS you are becoming a full-stack, frontend, backend, and web3 dev, isn't it amazing?!
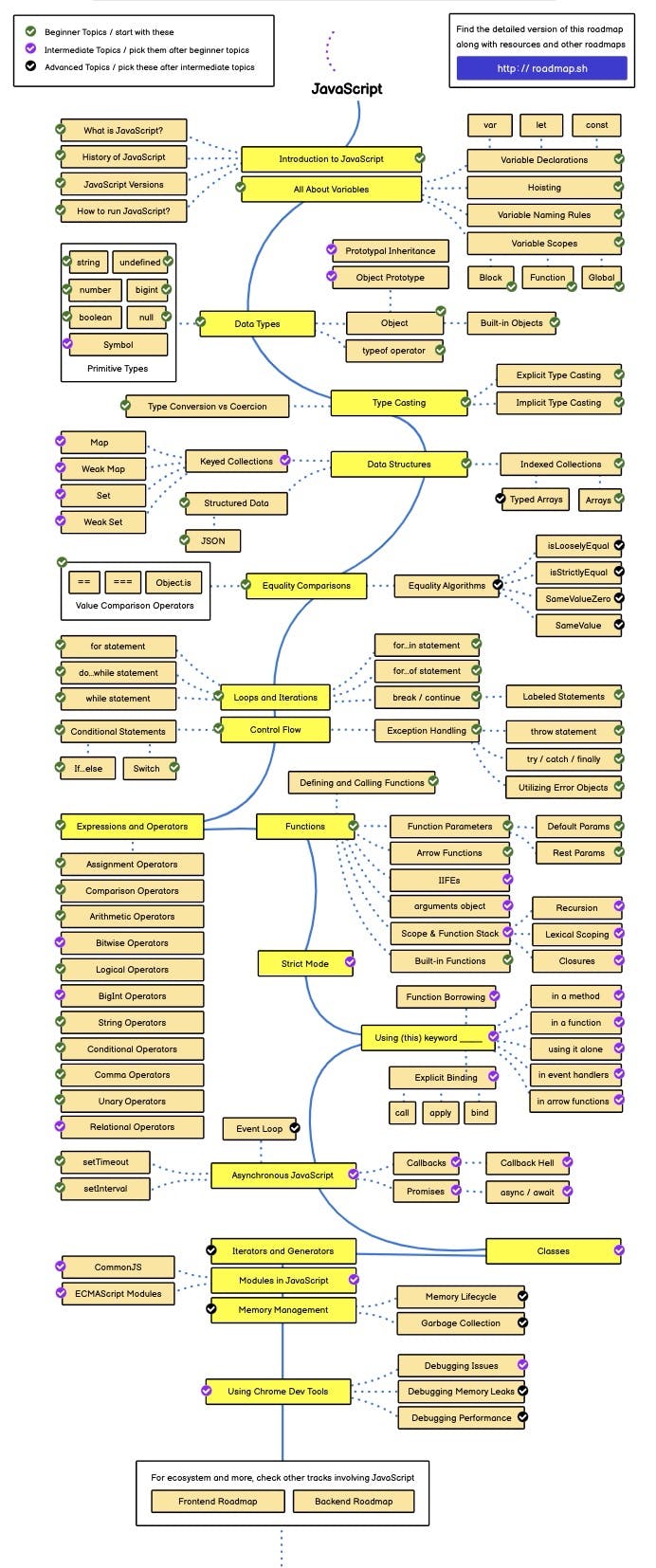
Here is an interactive roadmap of things you have to learn before you can be called a "JS engineer" - roadmap.sh/javascript

It looks messy but trusts me, if you dedicate yourself completely you can master it in 1 month if starting from 0, but usually it takes about 3 months.
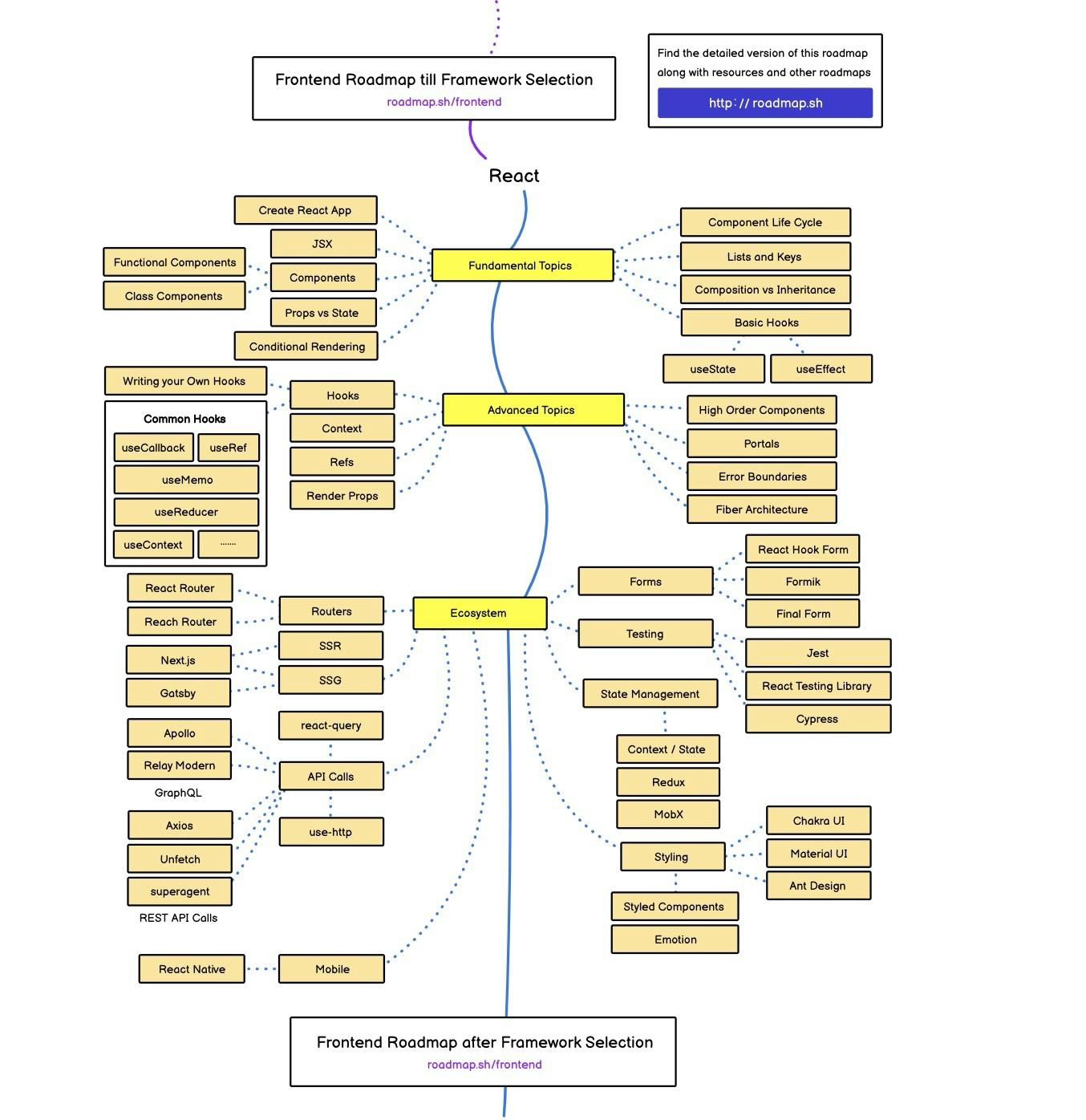
Top 1 frontend framework: React.js
There is 1k of open jobs on Upwork for React beginners and the number will only grow, at least for the next couple of years. Frameworks like Svelte, Vue, and quick will definitely fro in popularity and that may take over the market, but definitely not in the next 3 years. So don't risk and take a safe route of learning React.js.
Libraries like Gatsby and Next.js are making React extremely powerful in SEO-optimized use cases like blogs or marketplaces.

Here you can find the learning road map, you don't have to study everything, just make sure you know what each of that words means roadmap.sh/react.
Top 1 backend framework: Nest.js

Look, I don't wanna tell you that Java, C++, or even Python is shit if you wanna become a web developer but, yeah, I am telling you that. Why would you wanna learn 2 languages if you can learn only 1?
Nest JS is a modern framework for web development that can help you build applications of any complexity. It eliminates low-level work with Express JS and provides a scalable framework for building applications. It also gives you the power of CLI that can generate all kinds of files for ya.
NestJS is taking the best from well-known Java Spring and applying it in a world of JavaScript. TypeScript support of course included.
NestJS is forcing you to play on its rules and not everyone likes it. Some people like doing architectural stuff by themselves but NestJS rules were time-proven and will work well for any kind of project, especially if you are a beginner.
Top 1 database: Firebase

Please don't throw tomatoes at me for that, but I think Firebase is amazing. It may be costly to use it for highly scalable applications but the cost of setting it up is extremely low. It gives you 3 different storage types and the ability to communicate with DB right from the front in a secure way.
You should definitely use Firebase infrastructure for building startup MVPs. You definitely should not use Firebase for building complex systems with microservices infrastructures. But let's be realists, if you are building complex systems with microservices infrastructures you would not read this article)
Top 1 mobile framework: React Native

Flutter is almost there, but not completely... I really like what google is doing with it and the promise of the TRUE cross-platform framework makes me excited, however, I don't think it is there yet due to a lack of libraries and frequent updates. But, maybe next year)
Meanwhile, React Native, a greatly established framework for building a mobile application for IOS and Android using JavaScript. The frontend architecture is very similar to React.JS but React Native doesn't have HTML and CSS. If you know how to write stupid components and utilize the power of custom hooks, you can build a shared code repository for React and React Native. I did it in 1 of my pasty projects and it was amazing, You can not reuse components, but reusing API and hooks enough to save 60% of dev time.
Top 1 library: web3.js

WEB3 is there and amount of jobs for WEB3 is growing. If you know React + WEB3.js you are in trend and you will be in demand for the next 5 years for sure. I heard rumors about ethers.js being better than web3.js but it is not changing the demand variable.
WEB3.js is allowing you to communicate with smart contracts. So you can create an NFT minter, play-to-earn game, trading platform, or even open sea clone using Java Script.
Top 1 no-code tool: Wordpress

There is a lot of notice in the no-code space last year with all those fancy Bubbles and Webflows. But they are not even close to achieving the success of their father - Wordpress.
The existence of platforms like Envato Market makes Wordpress the most powerful no-code tool in the world. You can create personal websites, marketplaces, directories, online shops, tutoring platforms, online courses ad landings in a matter of hours!
Conclusion

JS is the king, and all top frameworks (except Wordpress with his PHP, god save me) use it.
Learn JS + Wordpress and you will easily be able to find a job in-house or freelance and stay relevant for the next at least 5 years.
I am always open to mentoring opportunities so if you struggle with finding a job and want someone to help you, drop me a message with your 1 years goals at yev.rachkovan@gmail.com